当たり前のようにブックマークすると表示される小さなアイコン。
大手サイトやちょいと作り込んでいるサイトであれば必ずといっていい程表示されます。
目次

このアイコンの名前を「ファビコン-Favicon」と言います。(ブックマークが適当なのはご愛嬌)
小難しい説明は面倒なので省きますが、アドレスバーに表示されたり、
ブックマークした時のアイコンとして表示されたりするよく目にするアイコンです。
![]()
アイコンがブックマークバーに表示されるだけで目を引くのでユーザーも探しやすくなります。
あと、なんだかオリジナルアイコンが表示されると制作側も「ニヤニヤ」できます(^O^)
それでは、作り方です。

まず、ファビコンにしたいアイコン(画像)をJpg・PNG・gifなどで作成します。
サイズは、16px*16px位で。小さく表示される物なのでシンプルなデザインにしましょう。
詰め込みすぎると画像が荒れます(゜.゜)

作った画像をフォトショップに読み込ませると小さく表示されます。
拡大すると汚いドット絵みたいになっているので上の画像のように整えてあげましょう。
ドット絵風にすることで表示したときにクリアに見えます。別にしなくてもいいですがねw

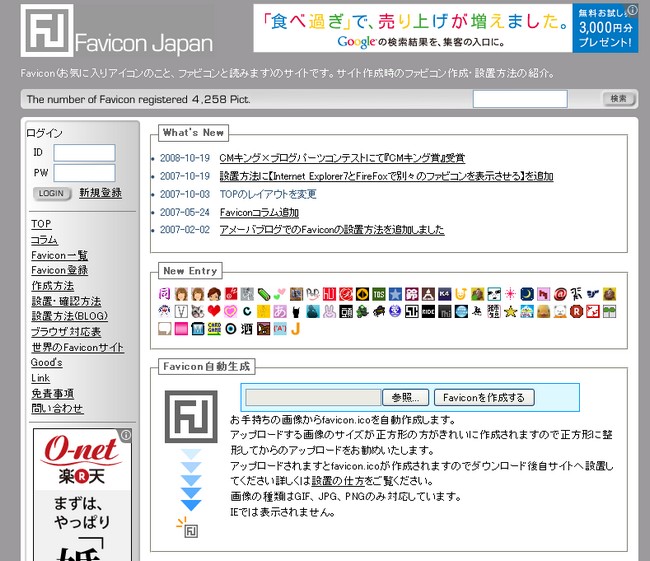
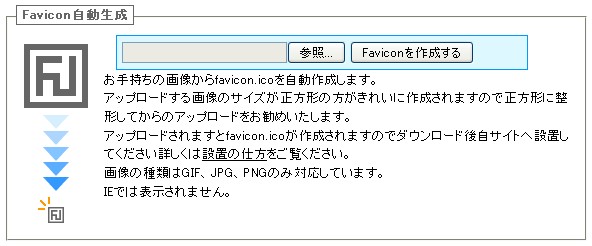
ファビコンを自分のPCで作ろうとするとツールをインストールしなきゃならんのでめんどくさいのです!だったらファビコン作成サイトがあるので頼っちゃおう!

ページ中段にあるファビコン作成枠でファビコンにしたい画像を指定してボタンを押して下さい。
簡単にファビコン化してくれますわよ!
ファビコン作成サイト:Favicon Japan


DownLoadのボタンを押して出来上がったファビコンファイルを保存しましょう!
保存すると変な感じなファイルアイコンが保存先に現れますが、これがファビコンです!
ファビコンの設定は、HTMLの
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link rel="shortcut icon" href="ファビコンのURL" type="image/ico" /> <title>タイトルだべさ</title> </head>
これであなたのサイトにもファビコンが表示されることでしょう!
ちなみに、WordPressに表示するならheader.phpにheadの記述があるのでそこに追記しましょう!
管理画面からなら、「外観」>「編集」>「ヘッダーheader.php」でOK!
ファビコンを作って表示させる方法でした!

あれ・・・?別にドット絵風にしなくてもよかったな・・・。
あっでも複雑なアイコンだったらドット絵風がいいはず!いいに決まってる!