
WordPressって素敵ですよね。だって色んな素敵システムが揃っていて無料。
そして、使い勝手もデザインも一流。
もう惚れてまうやろー!
目次
ワードプレスには既にコメント機能は付いていますが、Theデフォルトって感じで
あんまりカッコよくありません。
折角なので素敵なコメントシステムを導入しようと思います!

えっ?何が素敵かって?
まず、ソーシャル系サイトのアカウントでコメントが打てること!
で、ふぉん♪って感じでAjax的に動いてページ移動しない!

とにかく、いい感じっぽいんですよ!一番下に実際に稼動しているので
コメント打ってみて下さい!(いえ・・・コメントが欲しいわけじゃないでr・・・)

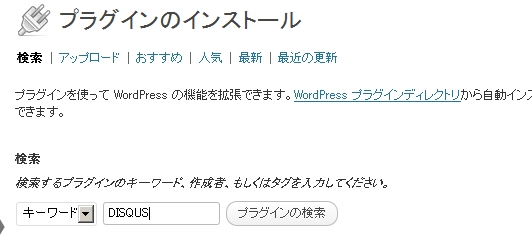
プラグインのインストール画面で「DISQUS」と検索!

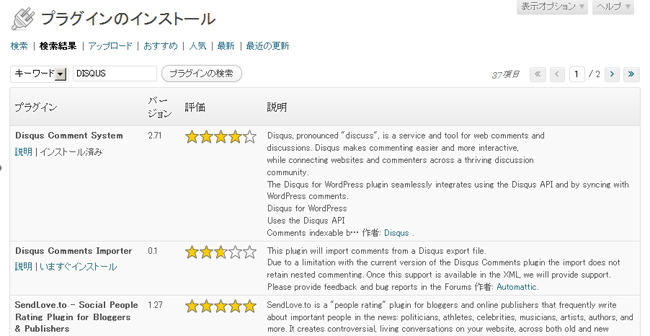
一番上の「Disqus Comment System」をインストールして下さい。
(この画像ではインストールの後にキャプチャしたので「済み」となってますw)
もちろん、有効化するのも忘れずに!
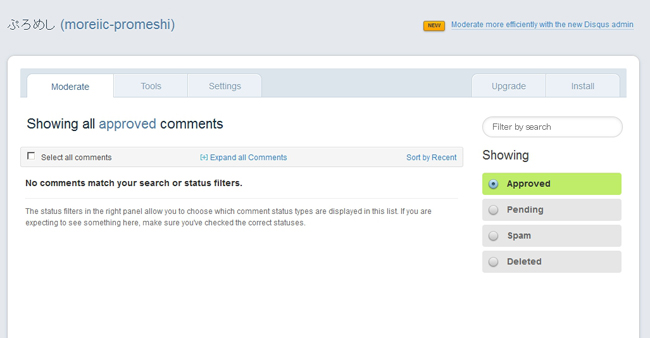
有効化が済んだら、ワードプレス管理画面「コメント」が下記画像のように変わります。

ここまでで、ワードプレス側の設定は終了します!
後は、DISQUSのアカウントを取得してゴチャゴチャ弄っておしまいです。
DISQUS:http://disqus.com/
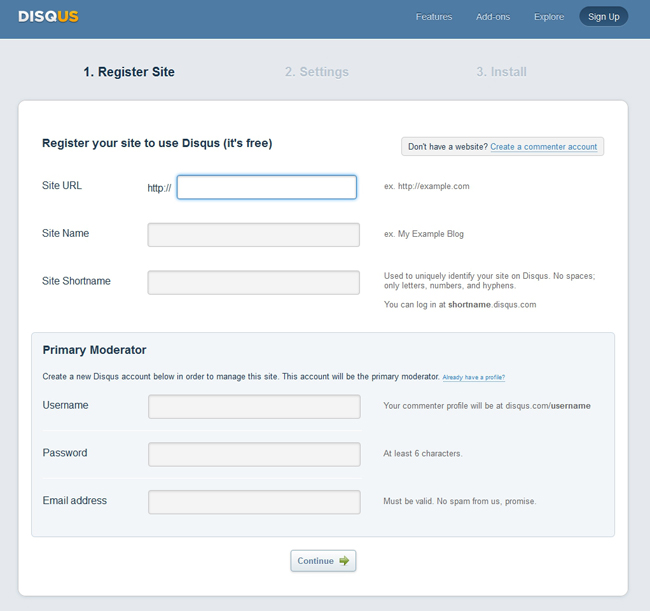
サイトに移動して「Sign Up」のボタンをクリック!

画面に従って必要な情報を入力していきます。
Username - ユーザーネームを入力
Password - パスワードを入力
Email address - アドレスを入力
アカウントの認証に使用されるので使っているものを設定。
認証が取れないとコメントアイコンが固定出来なかったりしました。
(確認してませんがとりあえず認証は必要です)
Site Shortnameを日本語で入力してエラーが出たら私と同じレベルですw
英語の説明なんて読めやしないよ( ;∀;)
サイトとユーザーの登録が完了したら、いよいよ細かい設定です。
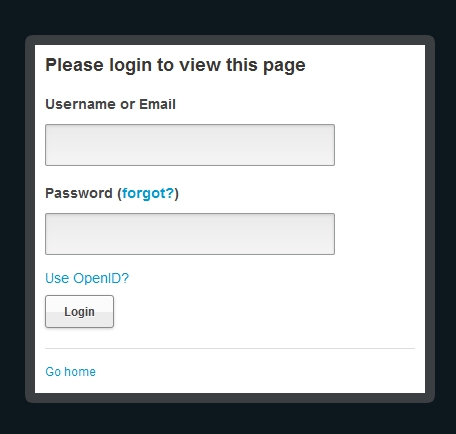
まず、ログインして下さい。

ログインすると英語まみれの素敵な管理画面が現れます。

ココからは、WordPressにDISQUSを表示する方法です!
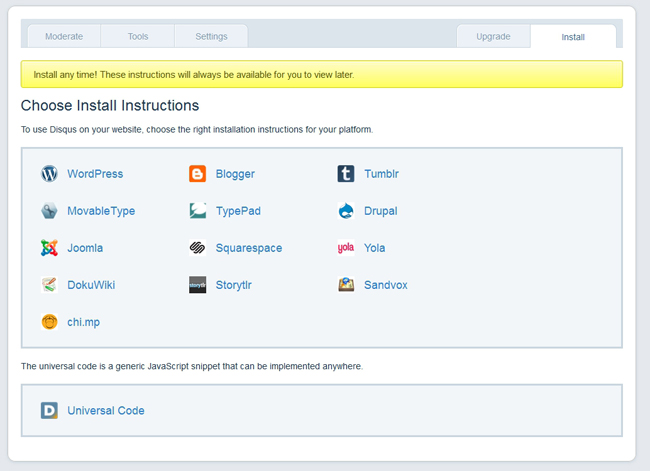
管理画面にあるタブの一番右側「install」をクリック。
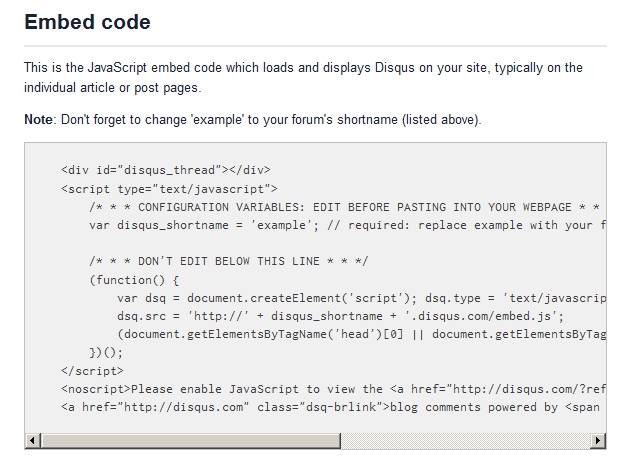
画面移動後、下の方にある「Universal Code」をクリック。

画面中段付近に表示に必要なソースコードがあります。

ワードプレスのソースに追加するのでコピペします!
ワードプレスのソースをいじります。
ワードプレスでコメントのフォームを出力しているコードがあるはずなので見つけだし
コメントアウトしてやりましょう!私の場合だと下記がコメントフォームでした。
(テンプレートによって、違うとか聞くので念のため)
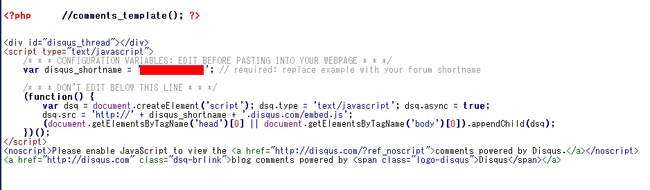
<? comments_template();?>
コメントアウトが終わったら、さっきのソースをペーストしちゃって下さい。

赤で塗りつぶされている部分に先ほどの「Site Shortname」を設定!

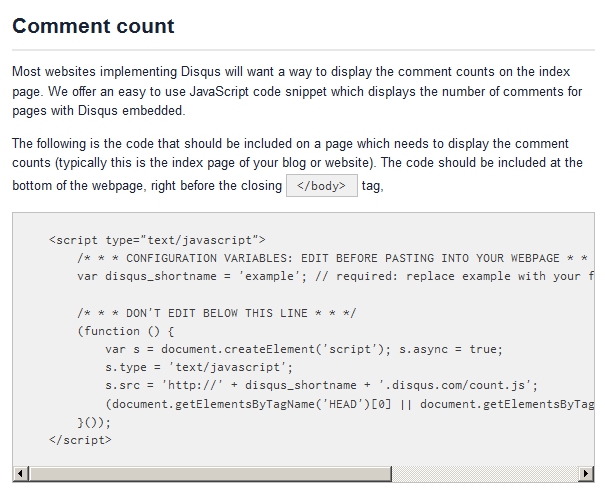
コメントのカウントと表示に必要になるので兎に角追加!
場所は、footer.phpだと思うよ!

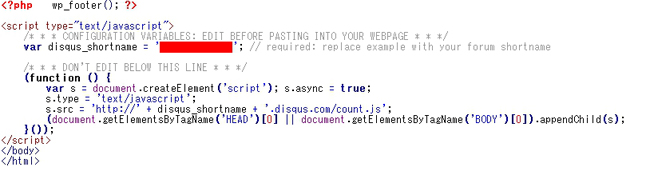
<? wp_footer();?>
上記の下にソースを追加!コメントアウトしたらダメだよ!
これも赤で塗りつぶされている部分に「Site Shortname」を設定!
これで、最低限のセットアップは終わったぜ!
DISQUSコメントシステムの動作と表示についてはコレで十分です!
あとは、ツイッターのリプライ設定と
ソーシャルメディアでリアクションがあった際にDISQUSで表示させる設定だけ!
(別にしなくてもOK!)
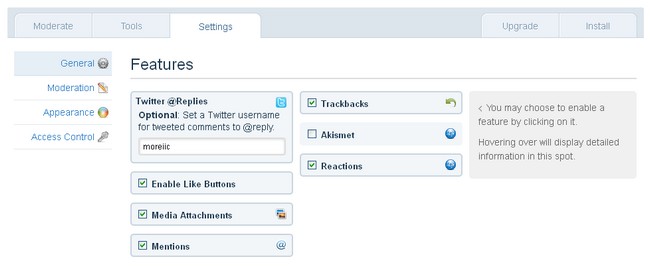
リプライの設定とリアクションの設定!

画面と同じようにチェックしたらいいよ( ´∀`)b
あっもちろん、リプライは自分のツイッターアカウントで( ̄ー ̄)b

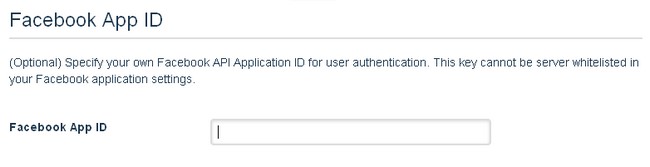
Facebookと連携する場合に必要になるのでFacebookでデベロッパー登録して
アプリの設定して「App id」をゲットして下さい!
デベロッパー登録とかその辺りは、ツイッターで聞いてねw
これで終わり。簡単でしょ?
「コメントをサイドバーとかに出力するためにはどうすんだ?」とか、
「文字がデケェんだよ!小さくしてぇよ!」とかは後日解説します!
「待ちきれねぇよ!」という方は、ツイッターとかコメントしてね!
