
ワードプレスのプラグインでDISQUSというコメントシステムを導入したので
その他の設定について書いちゃいますよ!
目次
したいですよね?コメントもらったらサイドバーに表示したいですよね?

けど、DISQUSって英語で説明書いてあるから理解するのがとてつもなく面倒くさいんですよね!わかります!面倒くさかったです!調べついでに解説します!
あと、コメント下さい!誰も書いてくれない( ;∀;)
下記は読んでおいて下さい!これが出来てないと動かないです。
WordPressに素敵なコメントシステムDISQUSを導入したのでついでに記事にしてみたよ!
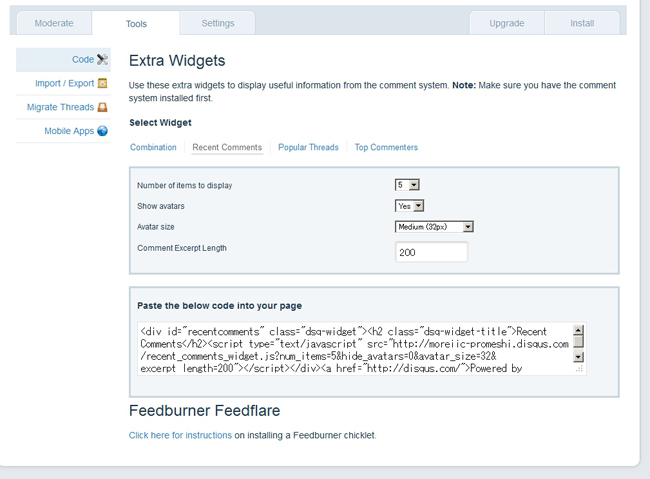
コメント表示用のソースコードはDISQUSの管理画面にあります。

Toolsタブの中にコメント表示用のソースコードがあるのでコレをコピペします。
4つほど種類があるので下記で解説。
それなりのコメント数が集まらないと「Recent Comments」以外は役に立ちそうにありません。
私の場合は、「Recent Comments」をサイドバーに埋め込みました。
ソースをコピペするだけですが・・・。

このソースコードだけで表示はされると思います!
そのままでも十分使えるわけなんですが、デフォルトの設定だと何かと不便なのでCSSでフォントサイズなどを修正します。

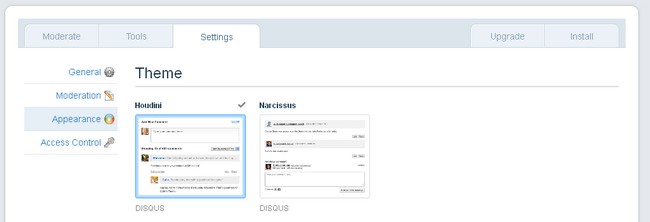
Settingsのタブをクリックして「Appearance」ページに移動。
最下部に「Custom CSS」という欄があるのでココにCSSを記述したらいいのです!

書き方にはちょいとコツがいります。
まず、設定したい要素(idやclass)を探します。
私が調べた時には下記のようなスタイルとHTMLで設定されていました。
カラーリングして別々で表示します。
<style media="screen" type="text/css">
.dsq-widget ul.dsq-widget-list { padding: 0; margin: 0; text-align: left; }
img.dsq-widget-avatar { width: 32px; height: 32px; border: 0px; margin: 0px; padding: 0px 3px 3px 0px; float: left; }
a.dsq-widget-user { font-weight: bold; }
a.dsq-widget-thread { font-weight: bold; }
p.dsq-widget-meta { clear: both; font-size: 80%;padding: 0; margin: 0; }
li.dsq-widget-item { margin: 15px 0; list-style-type: none; clear: both; }
span.dsq-widget-clout { padding: 0 2px; background-color: #ff7300; color: #fff; }
table.dsq-widget-horiz td { padding-right: 15px; }
</style>
見やすさのためCSSとHTMLを分割してお送りしております。
<div class="dsq-widget" id="recentcomments"> <script src="http://moreiic-promeshi.disqus.com/recent_comments_widget.js?num_items=5&hide_avatars=0&avatar_size=32&excerpt_length=200" type="text/javascript"/> <!--ここに上記CSSの記述--> <ul class="dsq-widget-list"> <li class="dsq-widget-item"> <a href="http://disqus.com/moreiic/"> <img src="http://mediacdn.disqus.com/uploads/users/2214/9603/avatar92.jpg?1329548377" class="dsq-widget-avatar"/></a> <a href="http://disqus.com/moreiic/" class="dsq-widget-user">moreiic</a> <span class="dsq-widget-comment">誰もコメントくれないから自分でコメントしてみよう!(ΦωΦ)フフフ…<br/><br/></span> <p class="dsq-widget-meta"><a href="http://www.promeshi.com/archives/249">PHPで文字列を指定した文字数に丸める方法(mb_strimwidth)が簡単なのにアッサリ忘れるので備忘録 - ぷろめし|プログラミングよりも飯が好き</a> · <a href="http://www.promeshi.com/archives/249#comment-442639717">14 hours ago</a></p></li></ul> </div>
上記を参考に設定したい要素を見つけ出して上書きするCSSを先ほどの「Custom CSS」に書き加えればいいのです!
普通のCSSと同じ書き方なんで省略しますが、既に設定されているCSSを無視させることが必要なんです。
つまり、下記の記述が絶対必要なのです!
!important;
私は、コメントのフォントサイズとカラーが気にくわなかったので下記の要素を上書きします。
.dsq-widget-comment{ color:#464646; font-size:13px; !important; }
上記を「Custom CSS」に入力して保存します!

これで設定完了です!
ごめんなさい。追記します。
<style type="text/css">
.dsq-widget-comment{color:#464646;font-size:13px; !important;}
</style>
続いてコメント数のカウントです。
ごめんなさい。コピペで完了ですw

ソースコードはログイン後、下記URLからコピーして下さい。
http://docs.disqus.com/developers/universal/
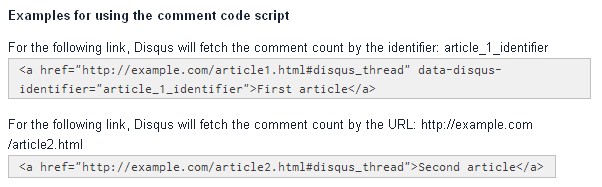
注意としてコメントをカウントするページのURLに書き換えてくださいね!
ワードプレスならこんな感じでいいでしょう。
<a href="<?php the_permalink();?>#disqus_thread">Comments</a>
aタグの間は何入れても動きます。
1番目のソースが動かなかったので2番目のURL指定で表示する方法をチョイスしてます!
これであなたのサイトにもコメント数を表示することができますよっ!

コメント0が悲しすぎるので・・・どうぞ・・・お願いしますm(_ _)m
あぁ~疲れた!間違えてたら教えて下さい!