
サイト運営で一番気になるのは反響(リアクション)。
アクセスがあってもリアクションが無いとbotの徘徊か?などネガティブになります。
サイト運営している限り、サイトをもっと知って欲しいし
それに対してのリアクションも欲しい!
当たり前ですよね?
それなら、最低限しておかなきゃならんのが有名所のSNSの活用です。
ソーシャルネットワーキングサービス(英: social networking service、SNS)は
Facekbookやtwitter/Google+などを代表とする
ネット上でのコミュニケーション(ネットワーク)スペースですが
利用者数もグングン伸びており、今やWEBマーケティングでは欠かせない要素となっています。
SNSの活用といっても幅広く全部実施するには、かなりの労力が必要です。
その中でも最も手軽で効果の上がる可能性が高い方法をご紹介します!
ソーシャルボタンは、SNS各サービスが用意するボタンで
そのボタンを押すことでSNS上にそのページやサイトのリンクや説明を
手軽に載せることができる素敵なボタンのことです。

デザインは各ボタン数種類ありますが、このボタンの設置が今回のテーマ。
それでは、一つずつサッサッとご紹介しましょう!

Google+(プラス)ボタンの設置です。ちゃんと公式で用意されているので
作るのは簡単です!
まず下記のURLにアクセスして下さい。
Google+ボタンの設置:
http://www.google.com/intl/ja/webmasters/+1/button/index.html

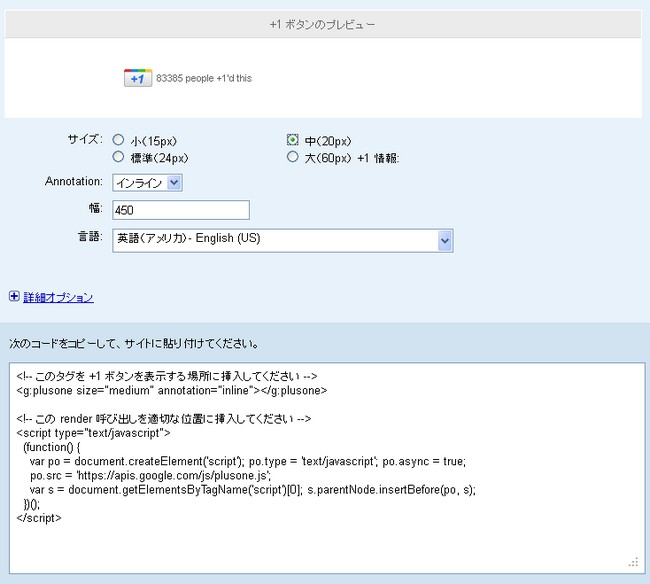
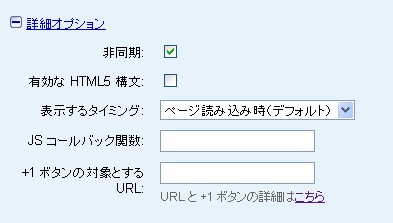
ボタンのデザインが決まったら、詳細オプションでURLの設定をします。

URL以外の設定はデフォルトで問題ありません。
最下部の「+1ボタンの対象とするURL」の欄にページのURLを入力します。
変更するたびプレビューされるので確認も簡単で素敵ですね。
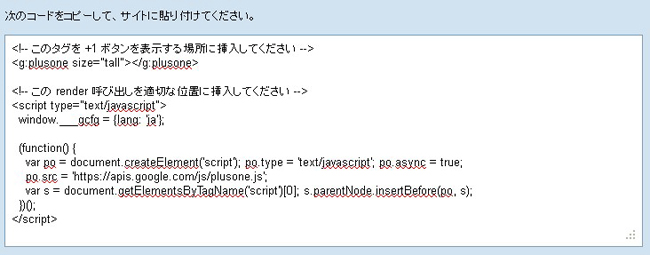
設定が完了したらテキストボックス内にあるソースをページに埋め込みましょう!

<!-- この render 呼び出しを適切な位置に挿入してください -->
もし、Google+1ボタンをページ内に複数設置したとしても
このコメントアウト以降のソースは各ページに1つで大丈夫です。
設置場所は・・・どこでも良いみたいです。(私のはフッターでも動いていますw)
これで、Google+1ボタンの設置はOKですね?
注意で書いておきながら、各ページのURLを取得する方法については
説明していないので・・・以下のページを参考にして下さい!
