
ソーシャルネットワークといえば、Facebookですね。
今回は、フェイスブックの「いいね」ボタンの設置についてです!
その他記事:
Google+1ボタン設置方法の記事はこちらから
Twitterツイートボタンの設置の方法記事はこちらから
いいねボタンの作成ページがあります。そちらに移動して下さい。
Like Button(いいねボタン)
https://developers.facebook.com/docs/reference/plugins/like/

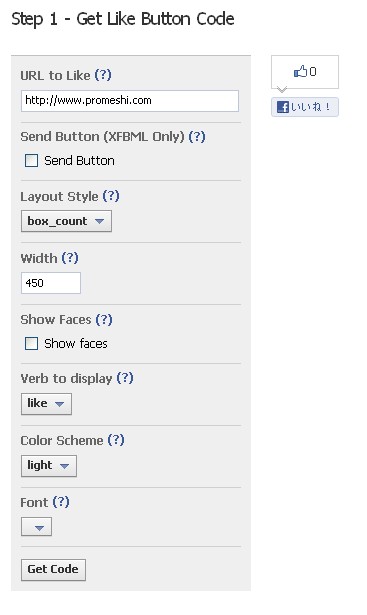
上から順に内容を説明しましょう!
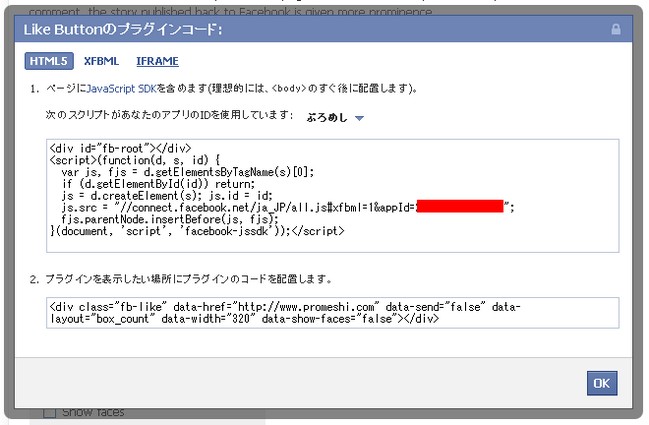
設定が完了したら「Get Code」でソースをコピーして下さい。

上の枠のコードはボタンを表示するページに1つだけで大丈夫です。
もしフェイスブックページやフェイスブックにログインしてボタンを作ると
赤で塗りつぶされている部分にappIdという数字が入ります。無くてもOKです。
下の枠のソースをボタンを表示させたいところに埋め込みましょう!
これで設定完了です!
OGPとは、サイトの概要を示すメタコードです。
いいねボタンを作った下に作成フォームがありますが・・・あえて自分で作りますw
<meta property="og:title" content="ページのタイトル"> <meta property="og:type" content="サイトのタイプ"><!--article(記事)/blog(ブログ)/website(ウェブサイト) どれかでいいと思います。--> <meta property="og:url" content="ページのURL"> <meta property="og:image" content="OGP用のアイコン。正方形がいいかも。サイズは適切に"> <meta property="og:site_name" content="サイトタイトル"> <meta property="og:description" content="ページの概要説明" />
上記のOGPをヘッダーに紛れ込ませといて下さい。
うまく設定できているかを確認するためには下記のページをご活用下さい。
デバッガー
https://developers.facebook.com/tools/debug
その他、ページのURLの取得方法とか分かんねぇよ!っていう人はこちらを
参考にされて下さい。http://www.promeshi.com/archives/376

ぷろめしでデバックすると上記のようになります。
アイコンが表示されていますが、「いいね」されるとその画像が表示されます。
上にエラーが出ていることに気づいたあなた!下記を参照して下さい。
フェイスブック用にOGPの設定してたら修正が必要な[いいね!]ボタンの警告?

もし、画像を設定していないと適当な画像を表示しますので設定していて損はしないでしょう!
Facebookのお友達いません。ぷろめしの「いいね」も増えません。
お願いします!m(_ _)m
https://www.facebook.com/masanori.kaku
