
目次
ツイッターカード設定をしたページのURL付き投稿に様々な情報を添付して表示してくれる機能のことです。単純なツイートやリツイートなどに画像などが加わり、グッと訴求力が上がる素敵な機能です。

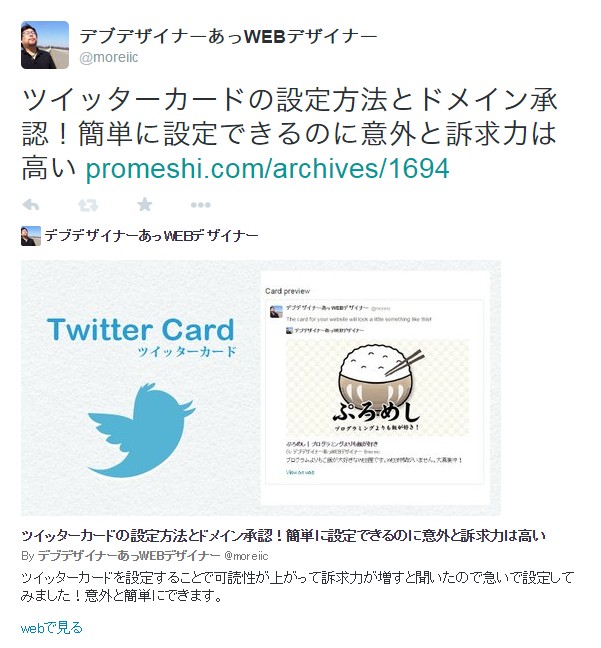
こんな具合で画像やタイトル、ディスクリプションなどを自動表示してくれます。これは目を引きますね。
上記の3ステップでツイッターカードの設定は完了します。ツイッター用のOGP設定(ツイッターカードメタタグ/下記参照)をしてしまえば認証ページでボタンを押すだけの作業です!
最初に「カードの種類」を決めておいて下さい。上記サンプルの表示例は「Summary Card with Large Image」で設定しています。
メタタグで設定します。facebookのOGPと同じ感じです。下記のメタタグを埋めてヘッダー内に記述してあげるだけでOKです。「twitter:card」の部分がカードの種類にあたります。適宜修正してページに反映させて下さい。
<meta name="twitter:card" content="summary_large_image"> <meta name="twitter:site" content=""> <meta name="twitter:title" content=""> <meta name="twitter:description" content=""> <meta name="twitter:creator" content=""> <meta name="twitter:image:src" content=""> <meta name="twitter:domain" content=""> <meta name="twitter:app:name:iphone" content=""> <meta name="twitter:app:name:ipad" content=""> <meta name="twitter:app:name:googleplay" content=""> <meta name="twitter:app:url:iphone" content=""> <meta name="twitter:app:url:ipad" content=""> <meta name="twitter:app:url:googleplay" content=""> <meta name="twitter:app:id:iphone" content=""> <meta name="twitter:app:id:ipad" content=""> <meta name="twitter:app:id:googleplay" content="">
ブログなどのWEBサイトなら、ハイライトしているところだけで十分なので他は消しても構いません。
慣れてしまえば自分でメタタグを加工するだけで問題ありません。ツイッターカードのメタタグを発行する専用ページがありますのでご紹介します。
ツイッターカードを出力したいページに発行したメタタグをコピペして下さい。ページ毎にタイトルやディスクリプションを変更する必要があるので注意して下さい。
WordPressなどなら簡単に設定できます。簡単なサンプルは下記です。
ワードプレスのテンプレートタグで記事ページとその他のページで切り分けています。
ディスクリプションはカスタムフィールドで設定済を想定。
image:srcは投稿の最初に出力される画像を取得します。投稿の最初に出力される画像の取得方法(詳しくはこちら)
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="適宜入力">
<? if (is_single()){/*投稿記事*/ ?>
<meta name="twitter:title" content="<? the_title();?>">
<meta name="twitter:description" content="<? echo get_post_meta($post->ID,'description',true);?>">
<? } else {/*投稿記事以外(ホーム、カテゴリーなど)*/ ?>
<meta name="twitter:title" content="<? echo bloginfo('name');?>">
<meta name="twitter:description" content="<? echo bloginfo('description');?>">
<? }?>
<meta name="twitter:creator" content="適宜入力">
<meta name="twitter:image:src" content="<?php echo catch_that_image(); ?>">
<meta name="twitter:domain" content="適宜入力">
上記すべての設定が完了しましたらドメインの承認申請をします。
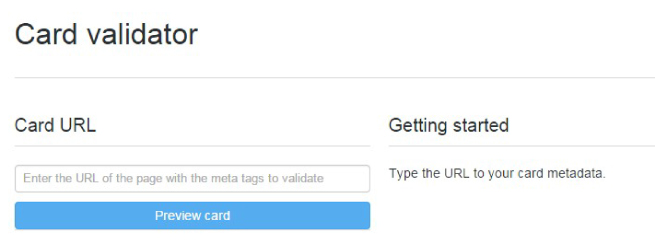
「Card Validator」にアクセスしてログインして下さい。

URLを入力して「Preview Card」のボタンを押します。
WEBページのOGP設定が正しいと「Card preview」に表示例が出力されます。

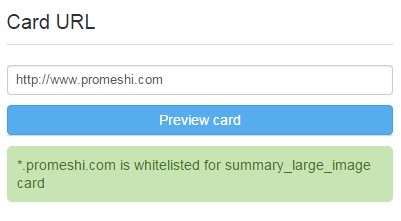
設定が正しいと「Request Approval」(承認申請)ボタンが現れます。ボタンを押して表示される画面に必要情報を入力したら申請は完了です。
正しく承認されると「*ドメインが表示されている is whitelisted for 設定したカード内容」と表示されます。

正しく承認されたら実際にツイッター上で表示されるかを確認して下さい。メタタグを入れたページどれでもいいのでツイートしてみましょう。下記のように表示されていたら成功です!
投稿文の下に画像とタイトル/ディスクリプションが表示されるようになります!

それではよいツイッターカードライフを(^_^)/~
