CSSのリストタグで2行目以降を一文字だけ下げる方法もちろんPタグなどにも適応可能

CSSのliリストで2行目以降を一文字下げる
liを使って長い文章を書いてしまうと折り返した際に、点の部分に回り込んでしまいます。あまり気持ちの良いことではありませんので、一文字分だけ下げ(インデント)ましょう。
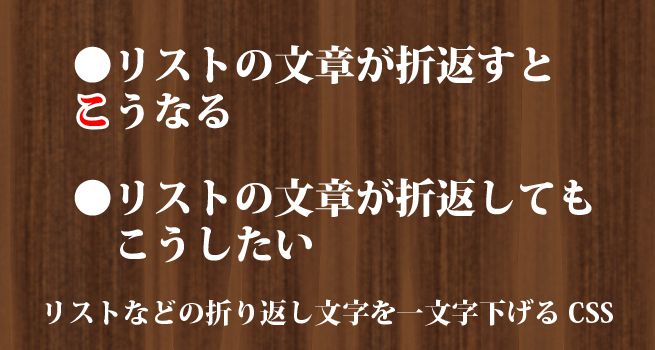
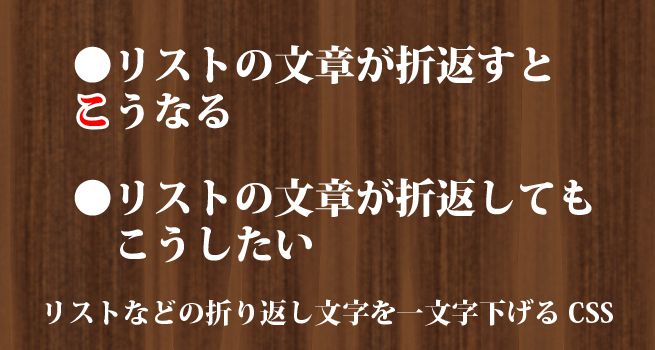
一文字下げてない例
一文字下げる設定をしていない場合はこのように点の部分に折り返した文字が回りこんでしまうので非常に気持ちが悪いのです。何とかしたいですよね?
一文字下げた例
一文字下げる設定をした場合はこのように折り返した文字が点の部分に回りこまないのです。リストをより分かりやすく使うためのマナーですね!
liの2行目以降を一文字下げるCSSソース
li {
padding-left: 1em;
text-indent: -1em;
/*必要であれば以下も*/
list-style-position:inside;
}
たったこれだけで一文字下げる設定は完了です!リストに限らずPタグなどにも使えますので状況に合わせて使い分けるといいですね。