
一応、この「ぷろめし」はなんちゃってプログラマーの私が躓きまくった歴史の備忘録として
運営されていますm9( ゚д゚)
つまり、ソースコードが表示できないと意味が無いわけです!
まぁ「HTML文字エンティティに変換」すれば綺麗に見えるわけだけれどもどうにも
モノクロでスタイリッシュじゃない!
他のブログは、なんか素敵にソースが色付で表示されちょる!
いいなぁ~いいなぁ~!
しかし!昔の私はFC2ブログ使いだったから諦めていたが、今やWordPress使いとなり
素敵にメタモルフォーゼしたので・・・・WordPressのプラグインを探したよ!

この素敵な御人が作ってくれたみたい!プラグイン作るのが好きみたいですねw
<?php echo "これはデモですよぉ~暴動の方じゃなくて試す方のデモですよ!"; ?>
良い感じに出来てるっぽいですね!素敵です!
ついでに書き方も簡単です。
[php] ココにコードを記述 [/php]
今回はPHPでデモしていますが、その他にも下記のソースが素敵に表示できます!
●Plain Text・・・plain, text
●XML・・・xml, xhtml, xslt, html, xhtml
●CSS・・・css
●JavaScript・・・js, jscript, javascript
●Perl・・・perl, pl
●Ruby・・・rails, ror, ruby
●Python・・・py, python
●Java・・・java
他にもあったけど、見たことなかったから言語かどうか分からなかったw
実際にインストールして確認してみてね!大概、記述は小文字でいけるはず!
まずは、ファイルをダウンロード&解凍してプラグインのディレクトリにアップしよう!
(保存先のディレクトリ:wp-content/plugins)
ダウンロード:SyntaxHighlighter Evolved


もちろんダウンロードしてアップロードした後は管理画面で有効化して下さい!

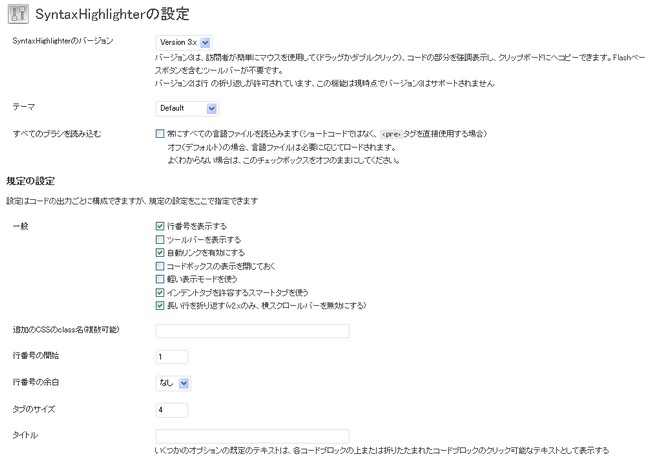
テーマの変更もできるので自分の好みの色で表示することができます!
ちなみに、デモで使用したのは「デフォルト」です。

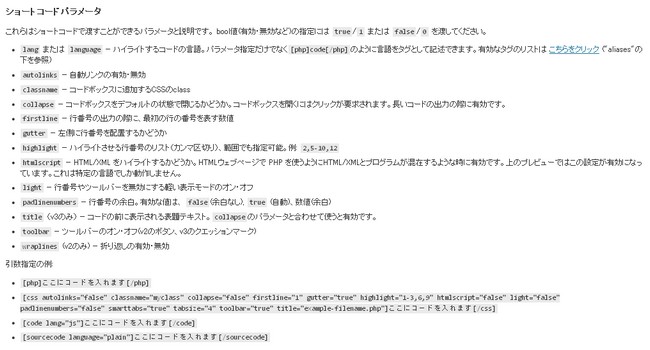
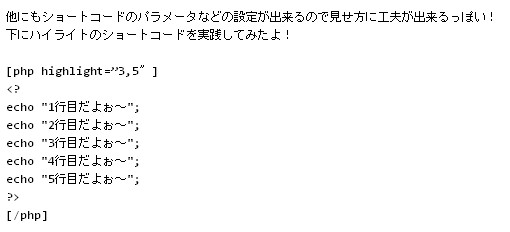
他にもショートコードのパラメータなどの設定が出来るので見せ方に工夫が出来るっぽい!
下にハイライトのショートコードを実践してみたよ!
<?php echo "1行目だよぉ~"; echo "2行目だよぉ~"; echo "3行目だよぉ~"; echo "4行目だよぉ~"; echo "5行目だよぉ~"; ?>
何やら、パラメータを渡すとか書いてあるけどどう書いていいものか分からなかった私
みんなも分からないよね!こう書くんだってさ!↓↓

分からないよね!えっ?私だけですか?
後は管理画面を参考にして色々やってみてください。
ソースをそのまま素敵に表示させるプラグイン(SyntaxHighlighter Evolved)のご紹介でした!!
