
最近、アイキャッチがどうのとか、アイキャッチは絶対必須!みたいなことをよく耳にします。
アイキャッチってのは、文字通り目を引く何かで、ブログでは見出し画像がそれを担っています。
そのアイキャッチをどう設定して良いのか悩んだ過去があります。
そして、新たにWPを設定した今!また悩んだ!
特に難しい事はありません。
function.phpにあるコードを追加するだけ。
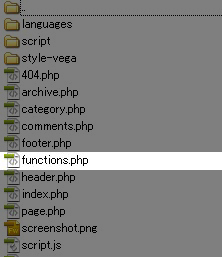
ワードプレスのテーマフォルダの中に「funcitons.php」というファイルがあります。

このファイルのどこでもいいので、下記のコードを追加して下さい。
add_theme_support( ‘post-thumbnails’ );
すると投稿画面右下当たりに設定用のフォームが現れます。

ここでアイキャッチの画像を設定することで投稿ページで表示することが出来ます。
設定したからには表示させたいですよね?
サムネイルを表示するテンプレートタグが下記です。表示させたい箇所に埋め込んで下さい。
<?php the_post_thumbnail(); ?>
えっ?サイズも調整したい?わがままだな~
設定は簡単です。任意のサイズにする場合は下記の方法を使います。
設定サイズはpxです。(下記は、100px * 100px)
<?php the_post_thumbnail(array(100,100)); ?>
その他の設定は下記です。
簡単ですよね。もちろん、ループ内で使ってくださいね、
そうじゃないと、どの投稿のアイキャッチ画像を表示していいかWPが判断付きません。
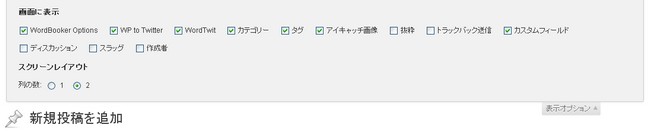
投稿画面上部にある「表示オプション」で簡単にアイキャッチ設定フォームを表示できちゃう!

以前のバージョンの時はコードを追加していたけれど、今の(バージョン3.3.1)だと追加コードも必要無いようです。普通に動いているので結果オーライですね(`・ω・´)ゞ
ごめんなさい!嘘ついてました。3.3.1で確認したらやはりコードは必要でした。
