
はてなブックマークってご存知ですか?
はてなブックマークとはオンライン上にお気に入りのサイトをブックマークするサービスのことですが、後で読みたいページや今後役立ちそうなページをお気に入りとしてブックマーク保存するといった方法で利用されています。
私も愛用者の一人です。
ぷろめしには、はてなブックマークが付きません。・・・なんで?(;_;)
ツイッターやフェイスブックの様に一般に周知されているか?というと疑問ですが
はてブ(はてなブックマークの略)の利用者はかなり存在します。
ブログなどを見ているとエントリーの横に![]() なの付いているの見たことありませんか?
なの付いているの見たことありませんか?
これがはてなブックマーク数というものです。
この数字の数だけその記事がブックマークされたということになります。
大きな数字が付いている記事ほど人気があるということに、繋がりますよね?
すると、自然にはてなブックマーク数が多い記事を中心に読んでいくようになります。
口コミというか、数字効果ですね。
はてなブックマークにあるリンクを見てみます。

参考に一番上のサイトのリンクを確認。
<a title="フェンスを外す人 - β2" data-entryrank="1" class="entry-link" href="http://d.hatena.ne.jp/kkbt2/20120227/1330342207" target="_blank">フェンスを外す人 - β2</a>
リンクとしての評価を無効とする、nofollowが付いていないのである程度の評価を
期待できると思いますが、サイトの特徴上、Google側が独自に評価を操作している
可能性は捨て切れません。無いより有ったほうが良いという感じです。
細かく評価すれば色々ありますが、今回は省きます。
ただ、このページにサイトが載るためには一定(3以上)のブックマークが必要です。
また、自演ではてなブックマークしても運営側に弾かれますw
普段利用されているアカウントからブックマークされる必要があるということです。
自演はほどほどにw
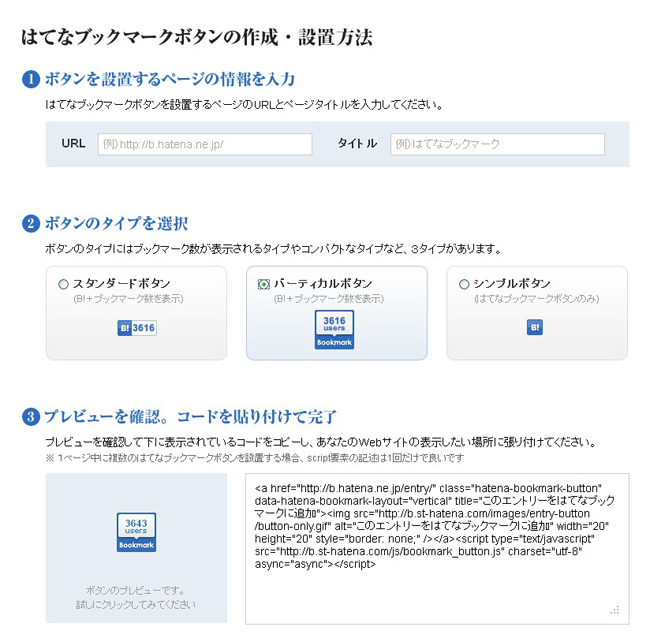
はてブにも作成ページがあります。
もう・・・そこで完結してしまいますが・・・。

はてなブックマークボタン:
http://b.hatena.ne.jp/guide/bbutton
はい!おしまい!
難しいことはありません。URLの部分をワードプレス様に修正するだけです。
<a href="http://b.hatena.ne.jp/entry/<?php echo the_permalink();?>" class="hatena-bookmark-button" data-hatena-bookmark-title="<?php wp_title(); ?>" data-hatena-bookmark-layout="standard" title="このエントリーをはてなブックマークに追加"><img src="http://b.st-hatena.com/images/entry-button/button-only.gif" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a><script type="text/javascript" src="http://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script>
大事な部分は一行目と三行目です。
一行目は、ページのURLを取得して出力します。
二行目は、ページのタイトルを取得して出力します。
一行目のURL取得については、過去記事に参考になる部分があるので
一度ご覧下さい。
作成ページがあるのであまり意味はないかもしれませんが、
ボタンのタイプを決定している箇所があります。
data-hatena-bookmark-layout="standard"
この部分を修正することでボタンのデザインが変わります。
ボタンの種類は3種類です。

「vertical」
![]()
「simple」
サイトのデザインやスペースで使い分けて下さい(`・ω・´)ゞ
