
目次

アイキャッチ画像未設定時の代替え画像の表示方法ということですね!
アイキャッチ表示部分をちょいと弄れば、スグに実現できます(`・ω・´)ゞ
まずは、基本的な部分から説明していきます。
アイキャッチ画像を表示するためには、「テンプレータグ」を使用します。
the_post_thumbnail()
アイキャッチ画像を設定していれば、「the_post_thumbnail()」の
テンプレートタグがある部分にアイキャッチが表示されます。表示したい部分に設定しましょう。
※アイキャッチ設定画面を表示する
「ワードプレスのアイキャッチを設定する画面を投稿画面に表示する方法について」
http://www.promeshi.com/archives/782
アイキャッチが設定されているサれていないかを確認する「テンプレータグ」があります。
凄く便利ですよね!ワードプレスすげぇ!
has_post_thumbnail()
このテンプレートタグでアイキャッチが設定されているかどうかが確認できます。
if文などに組み込めば簡単に使えますね!
やりたいことは、アイキャッチが設定されていなければ「代替え画像」を表示する。
アイキャッチの存在確認テンプレートタグとif文を使って実現します。
早速、「single.php」や「index.php」のアイキャッチ表示部分をいじります。
他にアーカイブやカテゴリーページなどにもアイキャッチ画像を表示しているようであれば、適宜下記のコードを応用して下さい。

簡単です。
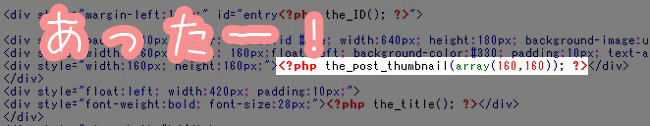
ソースの中に「the_post_thumbnail();」というタグがあるので見つけ出して
下記のソースコードに置き換えればモーマンタイ!
たぶん!
素直な書き方なら問題ありませんが、wpテンプレートによって書き方が違う場合があるので、何か様子がおかしいと感じたら・・・バックアップして修正しましょう。
上手く動かなかったら・・・「頑張れ!応援してる(ノ´∀`*)」
※はみだし情報
ちなみにthe_post_thumbnail(array(100,100));と表記すると画像の大きさ(幅px/高さpx)を任意に変更することが出来るんですよぉ~画像に入っちゃってたらから一応説明w
if(has_post_thumbnail()){
/*サムネイルの表示*/
the_post_thumbnail();
}else{
/*代替え画像の表示*/
echo '<img src="代替え画像のURL" />';
}
特に難しいことはしていません。
「has_post_thumbnail()」でアイキャッチが設定されているかを調べて、設定されているのであればアイキャッチを表示して、設定されていなければ代替え画像を表示しています。
ちなみに、この投稿ではアイキャッチを設定していません。どうでしょうか?
もちろん、ランダムに変えたり投稿カテゴリ別に画像を変更する方法などは上記のコードに、チョコチョコ色々入れ込めば実現可能です!
