

目次
単純に改行されるだけでいいのにPタグが挿入されてしまう。URLだけPタグで囲われたりする不思議な挙動。
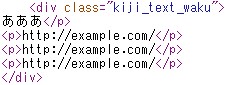
<div class="kiji_text_waku"> あああ http://example.com/ http://example.com/ http://example.com/ </div>
普通なら改行タグが挿入されるだけの簡単なソースのはずですが、なぜかURL部分だけPタグで閉じられてしまいます。日本語部分についてはPタグの開始タグすら足りません。

これだとPタグが入って改行が多くなってしまいます。表示が乱れるので何とかしたいですね。
Pタグが挿入されないようにする方法がいくつかあります。環境に合わせてご対応下さい。
<div class="kiji_text_waku"> あああ http://example.com/ http://example.com/ http://example.com/ </div>
半角スペースを文字コードで入れる場合に使う制御文字です。半角スペースも文字コードですので、よく見ると左側に半角スペースが入ってしまうのが難点。
<div class="kiji_text_waku"> あああ http://example.com/ http://example.com/ http://example.com/ </div>
この文字コードの場合ゼロ幅スペースのため何も変化なく正しく改行されるようになります。これがオススメ!
<div class="kiji_text_waku"> あああ ​http://example.com/ ​http://example.com/ ​http://example.com/ </div>
ワードプレスは自動で改行タグやPタグが入るように設定されていまpタグを知らない人でも更新できるよが、これが問題になることも多々あります。このPタグ自動挿入機能ごと停止させる方法もあります。
function.phpに下記を追記して下さい。全ページでPタグが自動挿入されることがなくなります。
remove_filter( 'the_content', 'wpautop' ); remove_filter( 'the_excerpt', 'wpautop' );
下記のコードをfunction.phpから見つけて頭に「//」を付けてコメントアウトします。
//add_filter(’the_content’, ‘wpautop’); //add_filter(’the_excerpt’, ‘wpautop’);
例えばsingle.phpだけPタグの挿入を止めたい場合は、single.phpの「the_content();」の前にコードを追記します。
<?php remove_filter('the_content', 'wpautop'); ?>
<?php the_content(); ?>
以上です。
自動で色々とやってくれるワードプレスはとても優秀ですが、意図しない動きをたまにするので注意したいですね。
