
プラグインの怖いところって更新した時にファイルを全て新しいものに上書きすることですよね?
例えば、オリジナルのデザインやプログラムを埋め込んだソースが更新と同時にパーになった・・・
そんな恐怖体験したことありませんか?
私はありますよ。あります。つい、さっき・・・ね。
テーマの作り方や修正の方法は変更ありません。
無料版を使用している方は更新の際に注意して下さい(`・ω・´)ゞ
プラグインの更新は必要です。セキュリティやら機能強化やらプラスの面がとても多い。
だから、更新はした方がいいんです!
でも、せっかく作り込んだオリジナルのテーマも、ついでに上書きされちゃうんです。
プラグイン側の主張は「オリジナルを使え!カスタムすんじゃねぇ!有料版使え!」
そんなこと言われてもオリジナルでは不都合だし…お金もないw
ってなわけで、iPhoneで閲覧する場合などにスマフォ用に最適化してくれる
プラグイン「wptouch」のテーマをオリジナルで作る方法!
無料版を使うなら更新の際は潔くもう一度、wptouch.phpを修正して再アップしてね!
テーマはwptouchプラグインフォルダ内にあります。
「plugins → wptouch → themes」の順でフォルダを開きましょう。

defaultというフォルダがテーマフォルダになります。
これを丸ごとコピーして新しくフォルダを作りましょう。
今回は「promeshi_sumaho」と安直な名前にしてみました。
テーマを選択しているファイルがあります。
ファイルはwptouchプラグインフォルダの直下です。

と、言ってもテーマは1つしか無いので選択といっていいのかわかりませんが、
そんなコードがあるのでテーマを増やしても対応できるわけです!感謝です(`・ω・´)ゞ

wptouch.phpというファイルがあるので開いて下さい。
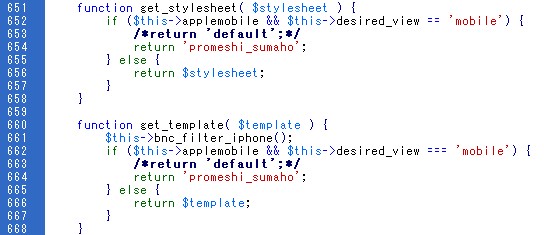
651行目から668行目が修正する対象になります。
(wptouchバージョン 1.9.40から行数が619行目から636行目が修正する対象となりました。)
画像を見てもらえば、なんとなく分かると思いますが、コメントアウトしている部分を差し替えています。
/*return 'default';*/ return 'promeshi_sumaho';
この表記でテーマを選択しているのでdefaultから先ほどコピーした新テーマ名に変更。
これで、新テーマが適用されることになります。
あとは、もう!ほら!好き勝手にいじり倒してください!
2012/05/01:追記になります。
wptouchの無料版では親テーマ(フォルダ名default)しかありません。別にテーマを作って反映させることは出来ますが、wptouchを更新すると新しく作った子テーマのフォルダ(上記では、promeshi_sumaho)は削除・消えてしまいます。
てっきり削除されない・消えないものだと思い込んでいたら今回の更新で消えることが判明・・・
申し訳ありません。
対応策は2つです。
1つ目、wptouchを有料版にして子テーマを作れるようにする
2つ目、更新されたwptoch.phpを再度修正して、前に作った子テーマを再アップする
思い込みでした。重ねてお詫びし、修正致します。
